
当今,电子邮件通信是所有业务工作流的主要部分。每天我们都会发送许多封邮件与 我们的客户和潜在客户进行沟通。通过电子邮件联系您的人通常不会留意可以使用其他 沟通渠道与您进行联系。您的电子邮件签名中的在线即时聊天按钮将表明您的客户关怀团队会随时为客户提供帮助。
对于 Outlook 2007 及以上版本,将聊天按钮添加至 Microsoft Outlook 电子邮件签名的 说明基本相同。如果想要将聊天按钮添加至您的 HTML 电子邮件签名,请按照下列步骤执行操作。
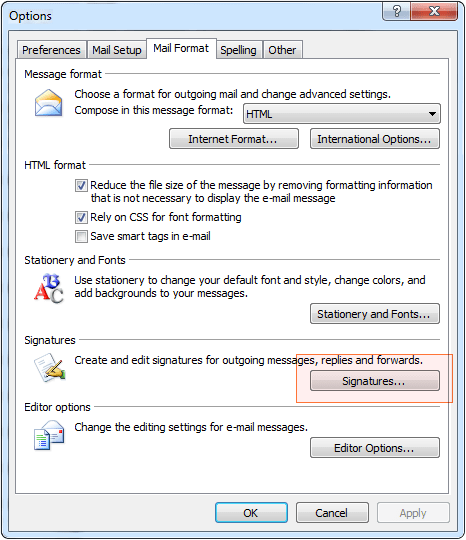
- 打开 Outlook Tools / Options / Mail format / Signatures 中的签名编辑器

- 然后,创建一个新签名并为其命名。如果想要使用您当前的签名,请跳过此步,前进到下一步

- 在 Provide Support 帐户控制面板我的帐户 / 电子邮件聊天按钮或链接页面上复制您的聊天按钮代码

- 在 C:\Users\your_user_name\AppData\Roaming\Microsoft\Signatures 文件夹中查找 HTML 签名文件
- 使用您的 HTML 编辑器或 Notepad 打开 HTML 文件

- 在此部分后插入电子邮件聊天按钮代码:
<body lang=EN-US link=blue vlink=purple style=’tab-interval:.5in’><div class=Section1>鉴于您的初始签名 HTML 格式,请将代码添加至显示聊天按钮的位置。
- 保存更改
- 查看电子邮件签名中聊天按钮的样式

请注意!Outlook 2007 及以上版本不支持动画 GIF 和 Flash 图片。 在这些邮件客户端中显示聊天按钮时,动画 GIF 中的动画将丢失。
有用的提示和技巧
- 我们推荐上传不含动画的图片。您可以在 Provide Support 帐户控制面板“帐户设置 / 图片”页面中上传图片。 如果想要将一组不同的图片添加至您的网站页面,请使用“在不同网页上显示不同图像的图形聊天按钮代码” 进行添加。
- 您可以将聊天按钮添加至您的 HTML 电子邮件。对于纯文本电子邮件,您可以使用聊天信使的直接链接, 样式如下:http://messenger.providesupport.com/messenger/your_account_name.html
- 我们的电子邮件聊天按钮代码不支持监视功能。如果您运行营销活动和发送新闻通讯, 可以传输带有聊天信使链接的其他变量,以查看与您联系的客户使用的电子邮件。 您可以在聊天信使链接中包含这些自定义变量,如 http://messenger.providesupport.com/messenger/your-account-name.html?param1=value1¶m2=value2&...¶mN=valueN, 它们会显示在 Operator Console 的“Room Details”选项卡中。
