常规
主动聊天邀请功能使您可以用操作员控制台主动开始于访客聊天。
聊天邀请显示在网页最上层而不是在弹出窗口中,所以不会被弹出式窗口拦截器所隐藏。
聊天邀请只需要10到20秒钟就会显示出来。刚刚关闭访客监视功能后马上启动聊天邀请会造成长达1分钟的延误。
可惜,目前为止聊天邀请功能无法自动化,需要操作员手动。
只有具有访客监视功能的聊天代码支持主动聊天邀请。因此,用于电子邮件的聊天按钮或链接及无脚本聊天按钮代码不支持该功能。
聊天邀请如何使用
问候语
您可以手动添加任何问候语。但凡用独立的操作员控制台邀请访客使可以在信息输入区里添加所需的问候语。为省麻烦,您可以用预制回复功能代替信息输入。
网页版操作员控制台也支持添加问候语。您可以在点击访客旁边的“Call”(呼叫)链接之后添加其文本。
聊天邀请与访客
我们推荐大家谨慎使用聊天邀请功能。网页上浮出的信息会令有些访客感到不舒服,会觉得有人监视他们网上的活动。
最好使用非个人化的问候语,如“感谢您访问我们的网站,如果您有任何问题请使用我们的在线客服系统,我们的客服代表可以随时回复您的咨询”。避免使用“我”为最佳。
自定义聊天邀请
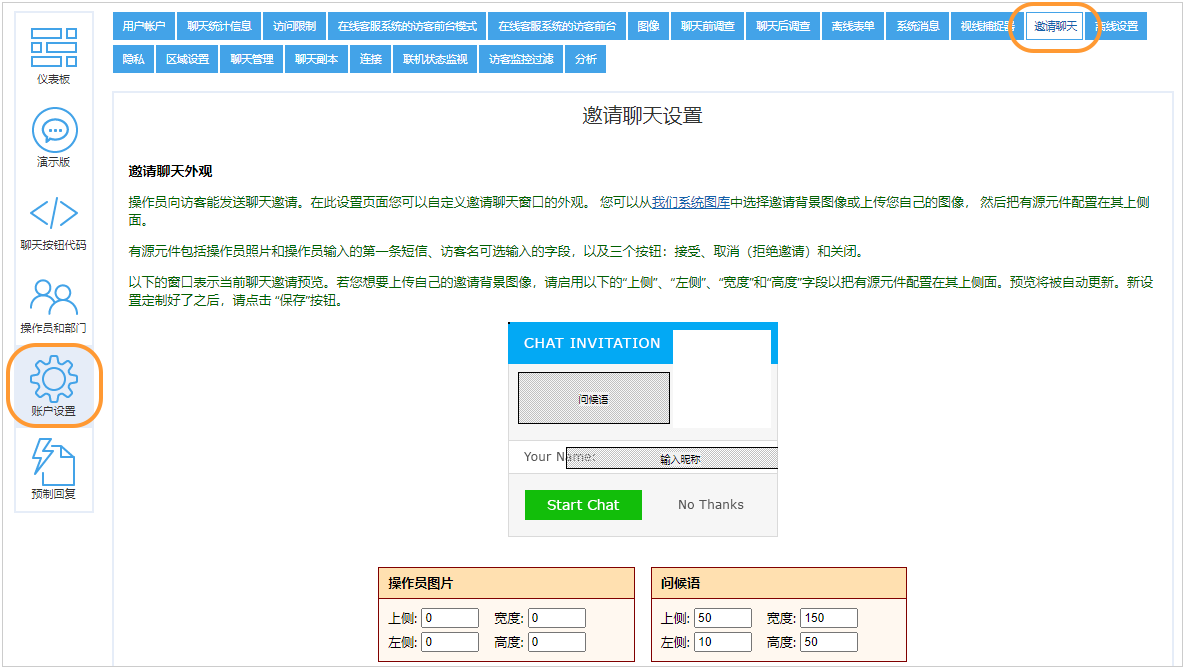
您可以在您账户控制面板的账户设置/聊天邀请页面上自定义聊天邀请。

聊天邀请页面
聊天邀请背景图
您可以从我们的图库中选择聊天邀请背景图或上传自己的图片后在其上面布置活动元素。
若要从图库中选择一张图片,请点击聊天邀请页面上的“从我们的图库中选择其他背景”链接,再点击图库中所需的图像。
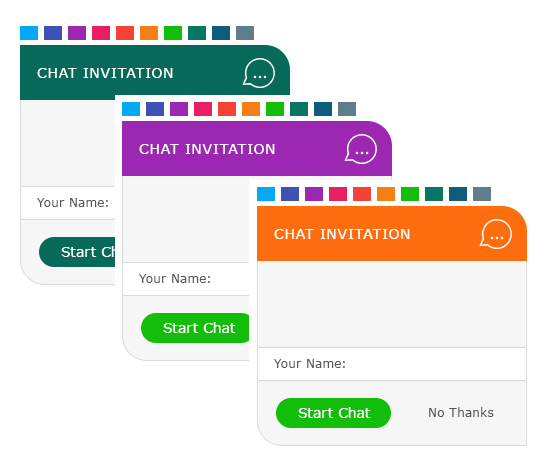
图库中的有些背景图可以通过选择调色板中的颜色更改背景颜色:

聊天邀请背景
若要上传自己的图片,请确保其格式为GIF、JPEG或PNG,而其尺寸大小不超过512x512像素。尺寸会自动缩小以符合限制。此外,我们也支持动画GIF图像。
聊天邀请背景图最大文件大小为200KB(204800字节)。
上传自己的聊天邀请背景图时可能出现的错误与上传聊天图标和标题背景图一样的。
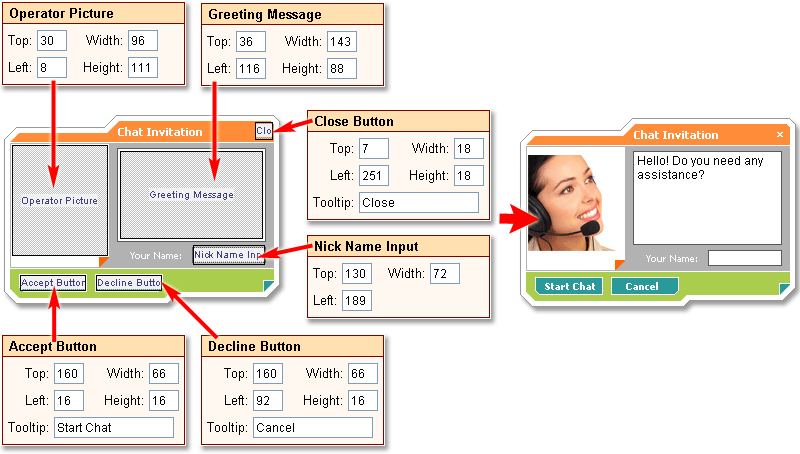
活动元素包括操作员图片和及问候语的占位符,访客名称可选字段以及三个按钮:开始聊天、取消(拒绝邀请)、关闭。

聊天邀请活动元素
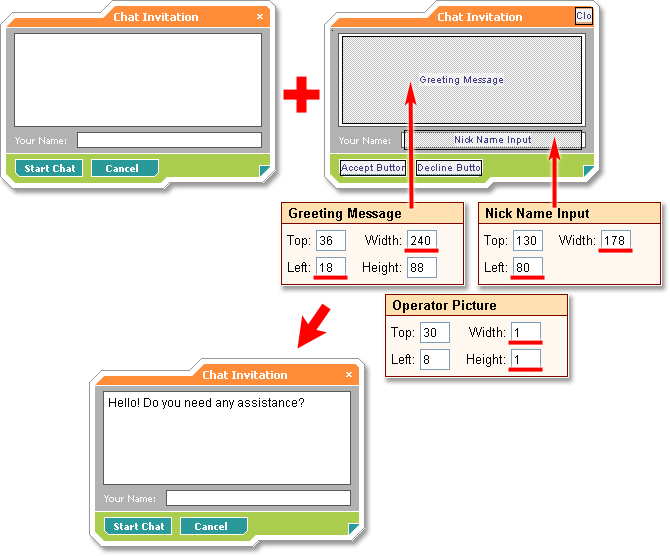
任何元素均可以隐藏。为此目的,请将相关元素的尺寸大小指定为1x1.
注意!请勿将元素布置在聊天邀请图像的范围之外。这样元素虽然不会显示,但依旧会保持互动性,导致界面上的问题。
若要隐藏活动元素或调整其尺寸大小,请随手更改聊天邀请图片。为此目的,请将图片下载到您的电脑上,进行编辑后重新上传到您的账户。

重新设计的聊天邀请背景图——操作员图片占位符被删掉,操作员图片活动元素被隐蔽
注意!除了添加新的活动元素之外,还是请您在聊天邀请图片上添加相关的元素(按钮、问候语区、操作员图片区)。活动元素只提供互动性而不是外观设计。
聊天邀请的位置
您可以指定访客屏幕上的聊天邀请位置。
注意!您可以指定的是根据位置设置的聊天邀请窗口相关边角的位置。
聊天邀请窗口的可指定位置如下:
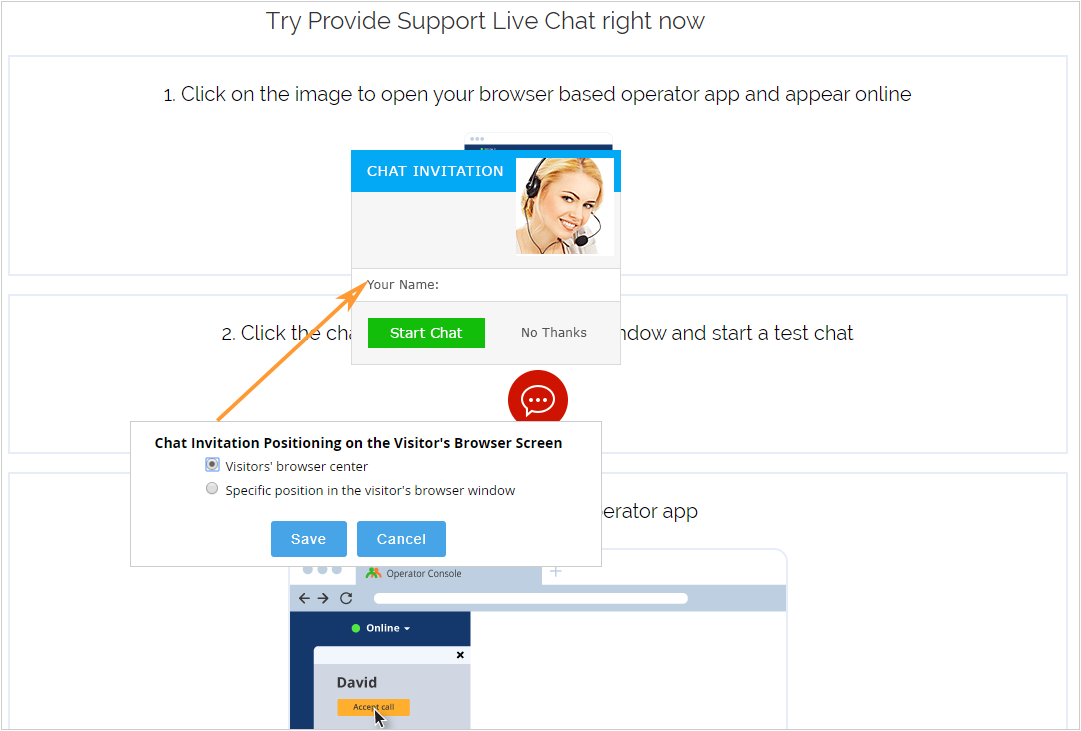
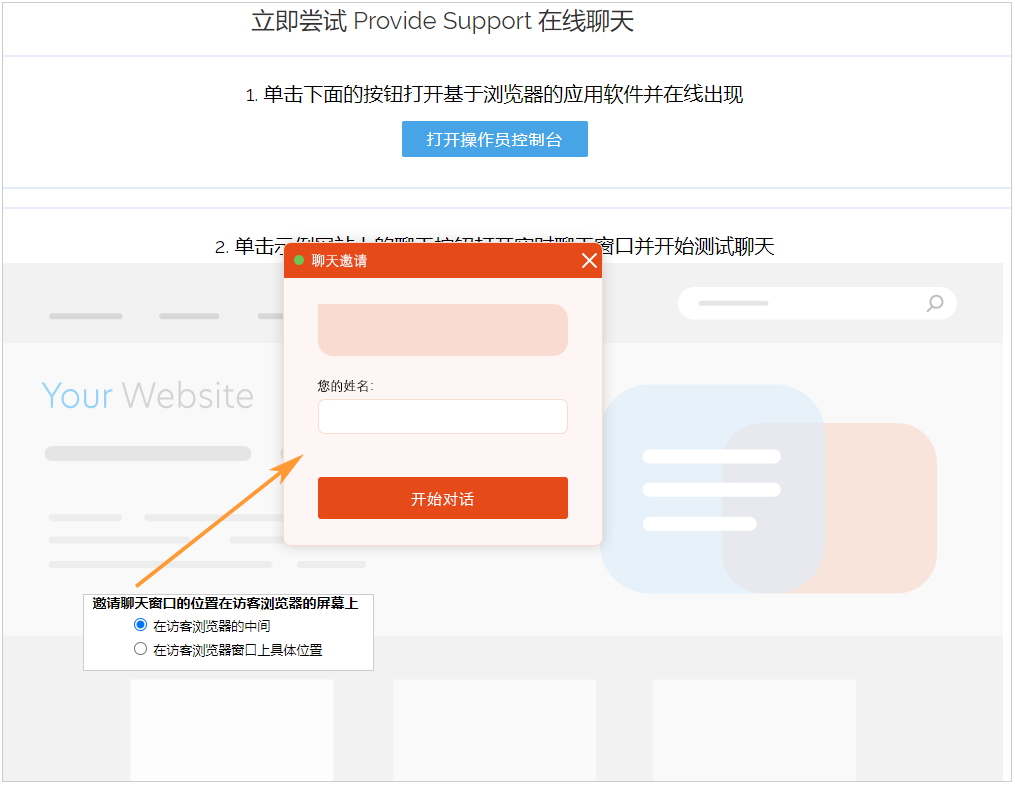
•访客浏览器屏幕的中间位置。如果启用此选项,聊天邀请将出现在浏览器窗口的中间位置上:

浏览器窗口中央的聊天邀请位置

Chat invitation position in the center of the browser window
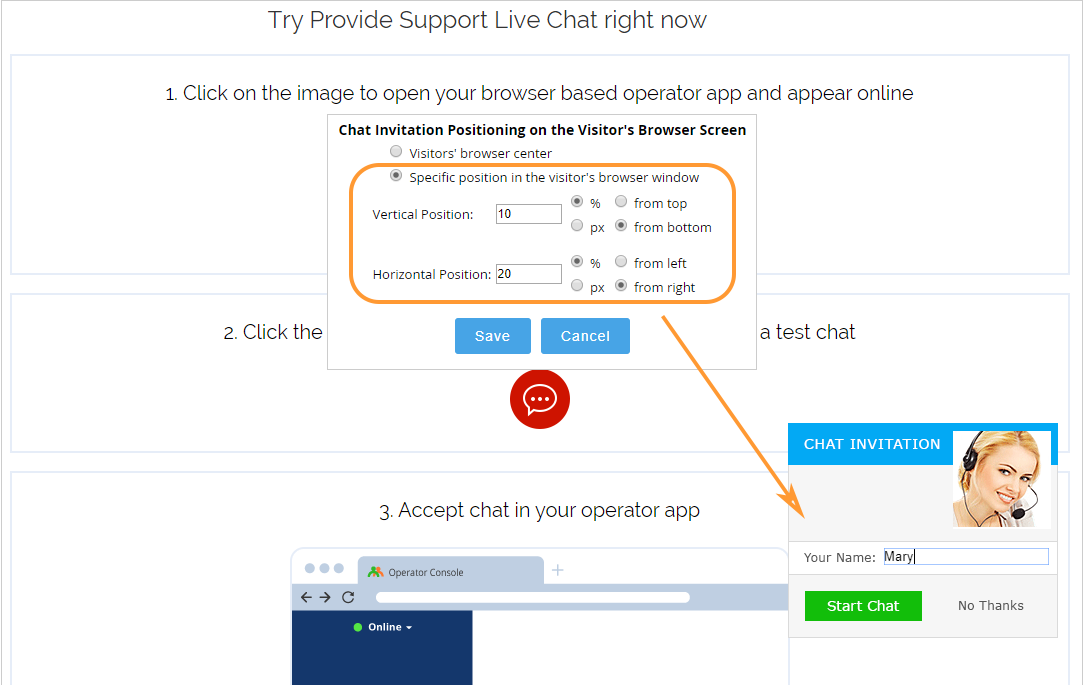
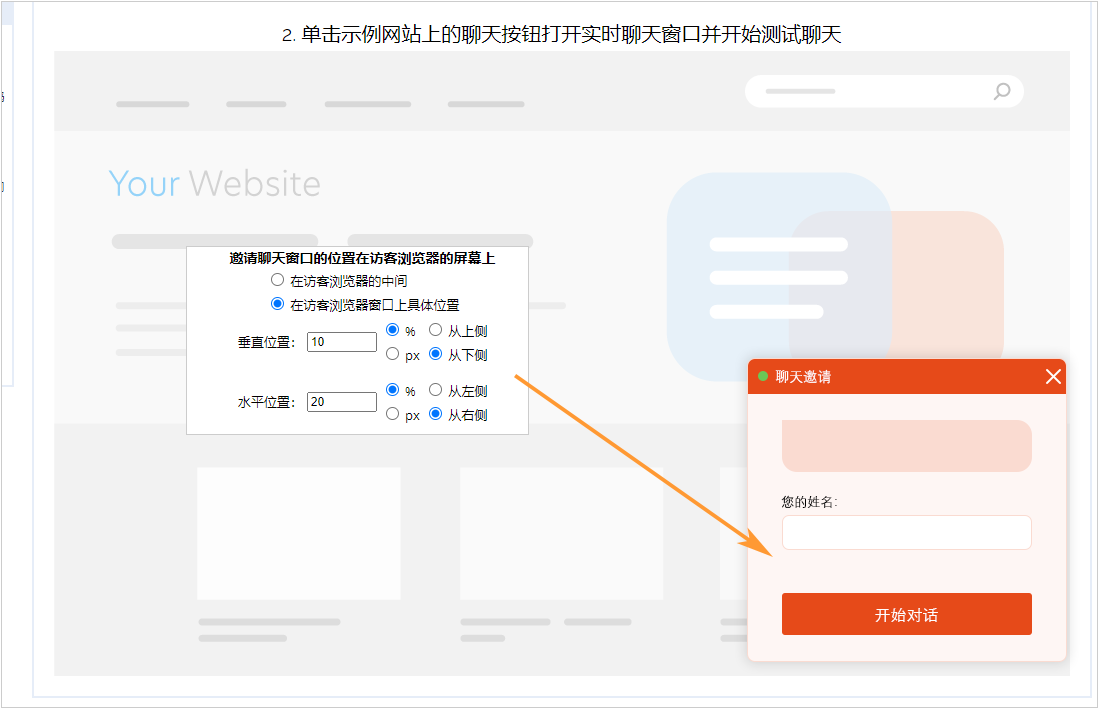
•访客浏览器窗口中的指定位置。如果启用此选项,可以以百分点或像素为单位指定聊天邀请的位置,以聊天邀请窗口的相关边角为出发点:

以百分比定义的聊天邀请位置

Chat invitation position defined in percent
可能出现的问题
聊天邀请窗口位置异常或一部分被屏蔽
偶尔,聊天邀请的层次与您网站的某些层次之间会出现冲突,导致邀请无法正常显示。为了处理此问题,请找到聊天代码的开头DIV标签,然后将此标签直接复制粘贴到您网页代码中的<body>标签之后。开头DIV的作用就是显示聊天邀请,它的样子如下:
<div id="ciXXXX" style="z-index:100;position:absolute">
要是您的网页设计基于框架,聊天邀请窗口会显示在错误的框架中。请通过我们在线客服系统或电子邮件联系我们的客服代表处理解决。